Wondering what’s network latency and how to reduce it? This article will cover everything you need to know about latency, what causes it, and how to reduce it to improve your international user experience.
What’s Network Latency?
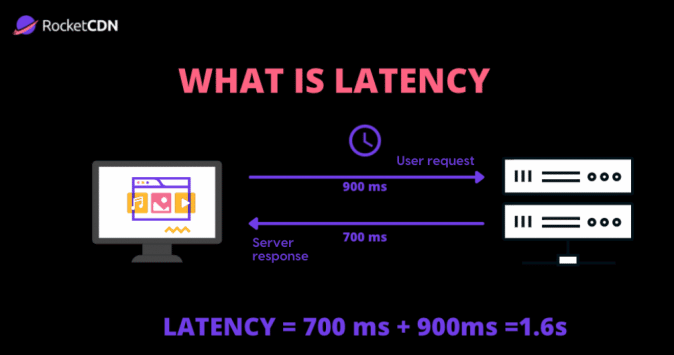
Network latency (or “lag”) describes the communication delays over a network between the server and the user. It’s the time (in milliseconds) it takes for data to go from the source to the destination.

What’s a Good Latency?
Latency less than 100-150ms is considered acceptable, but for optimal performance, latency should be 30-40ms. A latency is considered good when it’s leaning toward zero.
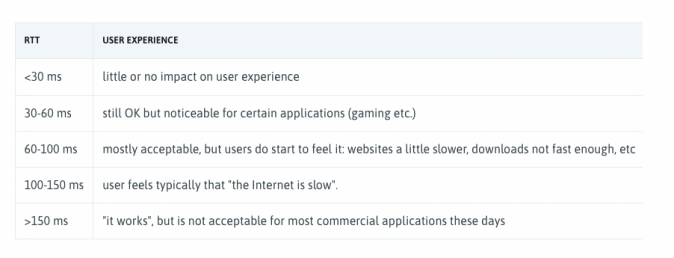
Scaleway has summarized the impact of latency on the user experience in the table below:

Bandwidth vs. Latency
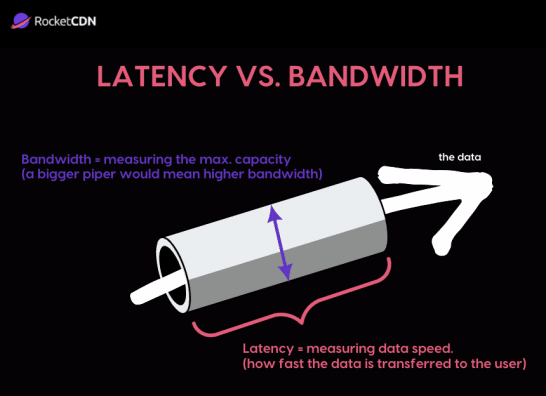
Bandwidth refers to the amount of data transmitted during a specific period on a given path (max. network’s capacity). However, latency is a way to measure the time delay it takes to send information from one server to another (speed).

How to Test Latency Speed
To test your latency speed, you’ll need to use Ping, Traceroute, and tools like My TraceRoute or Speedtest. They all use the Round Trip Time (RTT) and/or the Time to First Byte (TTFB) metrics to analyze the connectivity.
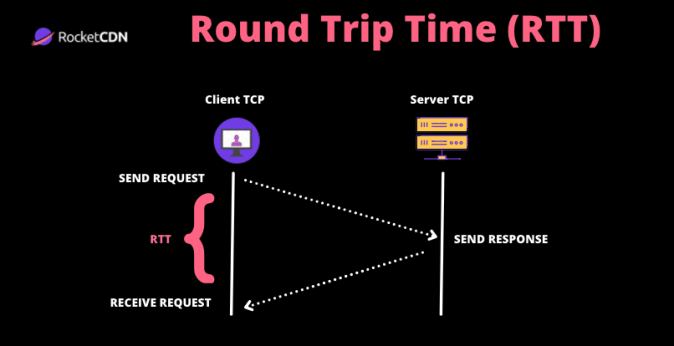
It’s a key factor for measuring network latency and page load times because it calculates the time it takes for a request to go from a starting point to a destination and back to that starting point.

Test network latency with PING
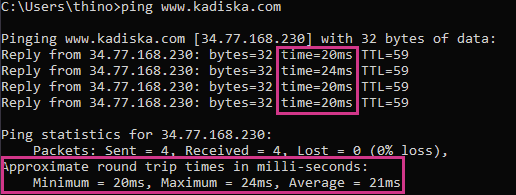
Ping is the simplest approach to testing network latency from your computer. Available on all operating systems, it measures the round trip time (RTT) between your computer and your chosen domain or IP address. RTT measures the total latency to get a response from a server or a website. Follow those steps to check your network latency with Ping:
- Open a console/terminal window and type ping “your domain”
- Run the command
- Read the results: RTT time on average = 21ms

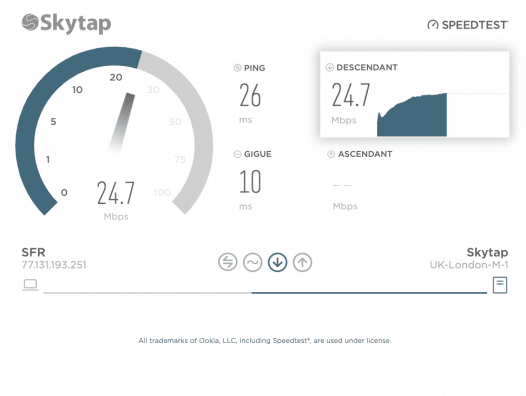
Another way to find the “Ping” (or latency) is to use a tool like Speedtest. It measures how long it takes for one data packet to travel from your device to a destination and come back.

Test Network Latency with Traceroute
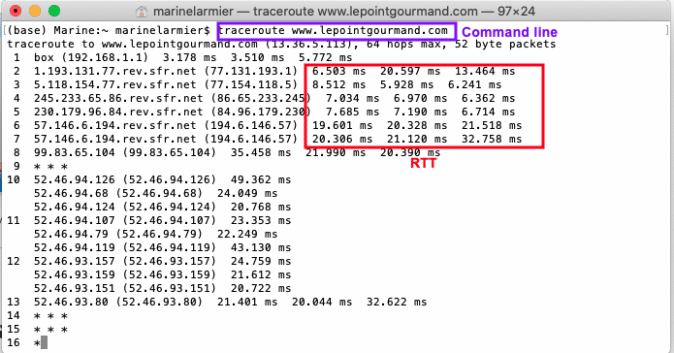
A traceroute test troubleshoots network, connectivity, and latency-related issues. This is how traceroute works: timestamp when the data is requested and timestamp when the return date is received. Then, subtract the difference to determine a round-trip time (RTT). To check latency with traceroute, follow the steps below:
- Open your “Terminal Command”
- Type “traceroute” and “yourdomain” (or IP)
- Press “Enter”
To read your traceroute results, search for the round-trip times (RTTs) located from the third to the fifth column:

When running your test, do you see any hops exceeding 100 milliseconds (ms)? Then you may have a network issue.
Now that we have explained network latency and how to measure it, let’s go over the reasons why the latency of a website could be high.
Why is Your Network Latency so High?
High network latency is caused mainly by four different factors:
- Distance and Geographical Location
- High Network Payloads
- Transmission Mediums
- Routers
Let’s explain each of the causes and highlight their impact on performance and latency.
- Distance and Geographical Location
The physical distance from the server to your system can greatly impact the ping metric. For example, a user located 5000 km away from the server will have a much worse ping rate than someone in the same country as the server. The further the server is, the longer it will take for the data to go from a server to the browser.
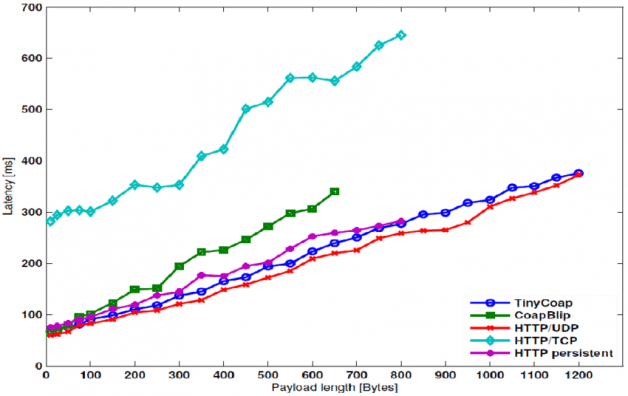
- High Network Payloads
There is a positive correlation between network payload and latency. The higher the network payload is, the more we’ll see the latency metric increasing.

When a user requests a page, the browser needs to download the page resources from the server. The total size of all these resources determines your network payload. If the page is large and contains huge images, it will take longer for the browser to load the page. As a result, the user may experience a lag and a long waiting time until the information is finally displayed.
- Transmission Mediums
The medium to transfer the data can also impact how fast a request is received by a server and sent back to a user. Several types of medium can be used to route a signal, such as copper wire, fiber optic cables, and radio. For example, WAN or fiber optic cables have limitations and impact latency due to how they are made.
- Routers
Router latency is the round-trip time it takes the router to send a signal to complete a full wireless connection. It can take time to analyze the whole packet and send it back to the user’s computer. Each time a packet is transmitted “piece by piece” through the network, a hop occurs. If the router has to perform many hops to transfer the data, some latency issues will probably occur. This will lead to lag during browsing, decreased download speed, and low-quality music/video streaming.
How to Reduce Network Latency
To reduce the latency of your network, minimize lags and maintain a consistent browsing experience, follow different techniques listed below:
- Use a CDN
- Browser Caching
- Eliminate Render-blocking resources
- Reduce TTFB
- Optimize Images and Use Lazy Loading
- Minify CSS and JS
- Use HTTP/2
Let’s go through each technique to lower network latency:
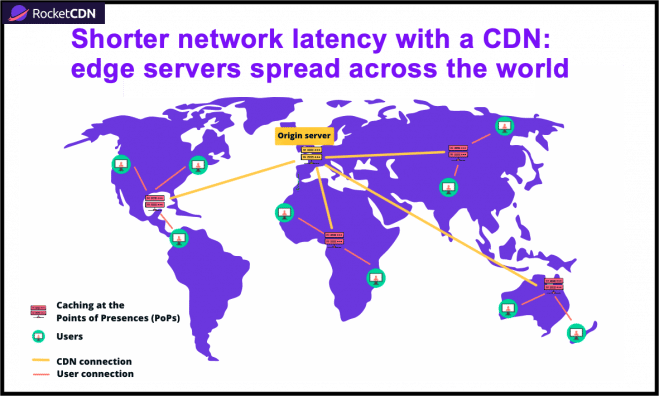
- Use a CDN
A CDN reduces network latency by shortening the distance between a user and the origin servers using a closer point of presence (PoPs). We saw in the previous section that the “distance” from a server to a user was often the main culprit of high latency. CDNs reduce that distance and bring the servers closer to the actual user.

- Browser Caching
Caching is an effective technique for reducing latency and improving the performance of your website. Thanks to caching, the data is temporarily stored in the PoPs servers bringing the whole packet closer (and faster) to end-users.
If you are looking for an intuitive and powerful tool, we suggest you try WP Rocket. It’s one of the best cache plugins for WordPress that apply 80% of the web performance optimization upon activation and helps reduce latency.
- Eliminate Render-blocking Resources
Render-blocking resources are pieces of code (usually CSS and JavaScript) that prevent a web page from loading quickly, creating more latency. However, some parts of the code are not always necessary for the immediate user experience. That’s why it’s important to prioritize which content should be processed by the browser in high priority.
To eliminate render-blocking resources, and avoid a too busy browser and a high latency, here’s what you can do:
- Remove unused CSS
- Minify your CSS and JavaScript
- Defer and delay JavaScript using the async and defer attributes
If you are tech-savvy, you can manually perform all the tasks above and re-upload the updated files to WordPress. If you want to be on the safe side and save time, then you can use the following tools:
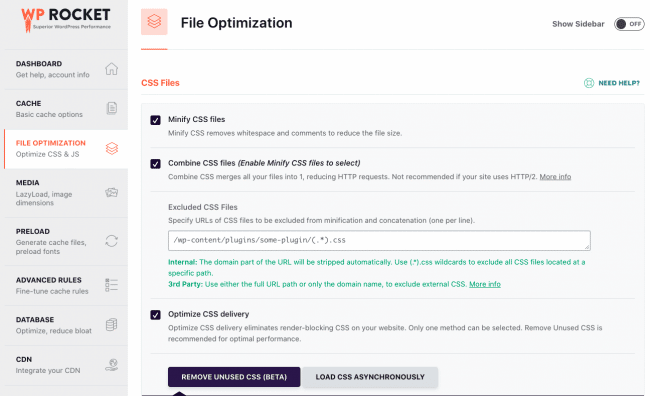
- WP Rocket is an all-in-one plugin that removes unused CSS, minifies your CSS /JS, and defers JavaScript. There is a full optimization file tab available:

There are a few other plugins that you can combine to perform the optimization techniques:
- Async JS – eliminate Render-blocking JavaScript
- WP Meteor – supports the “delay JavaScript” feature
- Reduce TTFB
- Reduce TTFB
Time to first byte (TTFB) is the total time taken by the server to send in the first data after a user requests it. It measures how long it takes the server to respond. A slow server response times affect a website’s responsiveness and speed, resulting in increased latency.
To reduce TTFB, choose a powerful hosting that can handle high traffic loads, servers with enough memory, caching, and maintaining optimized databases. A CDN can also help ensure high uptime and fast responsiveness of the servers wherever a user is in the world.
What’s a good TTFB score to reduce any high-latency risks? Google PageSpeed Insights recommends under 200 ms for server response time and reducing latency.
- Optimize Images and Use Lazy Loading
Another way to reduce latency is to serve optimized images on your website and use the lazy-loading script.
Optimized images mean delivering them in the smallest possible file size without compromising the quality. To make sure your images are optimized for the web, you can follow the checklist below:
- Convert them to the WebP or AVIF formats instead of JPEG
- Resize and compress them efficiently
- Adapt them to mobile
You can use an image optimization plugin like Imagify if you want to save time and automatize the whole process.
Finally, you can use the lazy-loading script on your images to reduce latency and boost your web page speed. The script can be applied manually (loading=”lazy”) or using a lazy loading WordPress plugin.
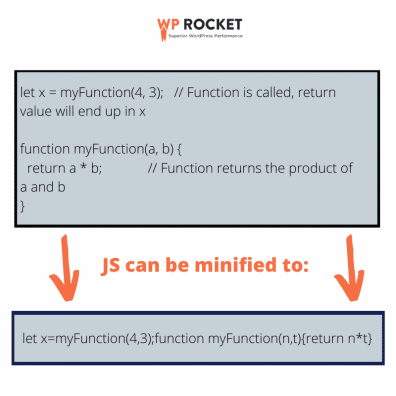
- Minify CSS and JS
Minifying CSS and JS reduces network latency, enhances compression, and offers a faster browser loading experience. Minifying refers to the process of trimming all the unnecessary code like comments, formatting, etc. It reduces the file size without changing how the CSS is executed in the browser.

Online tools like Toptal allow you to copy/paste the code and download your optimized file. The final step is to upload it back to WordPress. If you are not comfortable manipulating CSS and JS, you can opt for a WordPress plugin like WP Rocket or Autoptimize to do the heavy lifting.
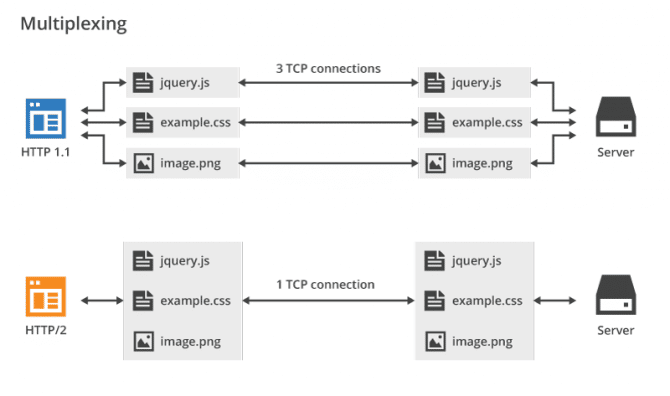
- Use HTTP/2
HTTP/2’s goal is to reduce latency by enabling the browser to send multiple requests and receive multiple responses bundled into a single TCP connection (full request and response multiplexing). This new binary protocol also adds support for request prioritization and server push. It’s a more secure protocol replacing plaintext.

HTTP/2 allows the user to have a better web experience by considerably boosting the web page speed. Why? Because the header is sent just once over 1 TCP connection in binary code, resulting in a speed increase.
WordPress optimization plugins and CDNs are efficient tools to reduce network latency. In the next section, we highlight how RocketCDN can help tackle high latency.
Reducing Network Latency with RocketCDN
CDNs help reduce network latency and increase the international user experience. RocketCDN is a powerful CDN that ensures fast data delivery wherever the users are in the world. By implementing caching, image optimization, binary protocol HTTP/2, and many other performance best practices, RocketCDN is an effective tool to reduce latency. It’s simple, intuitive, and easy to use: RocketCDN does all the advanced configuration.
✅ Shorten the distance with Points of Presences (Pops) all over the world
RocketCDN maintains a network of data centers (PoPs) containing cached versions of site content, which are responsible for communicating with visitors in their district. RocketCDN significantly shortens the distance a signal travels from a server to a user, reducing the number of network hops.

✅Cache-control browser cache header (Cache Hit Ratio > 90%)
RocketCDN improves the latency by pulling static content files from the origin server into the CDN network across the globe. This process is called caching, which works for text and image optimization. With a Cache Hit Ratio of over 90%, RocketCDN can process many requests successfully compared to how many requests it receives.
✅ Image optimization
RocketCDN will go through all the static files it executes, including the asset URLs of the images on the page. (Image optimization is an efficient technique to prevent a high network latency)
✅ Serve assets over HTTP/2
RocketCDN serves the data it processes through HTTP/2, making websites faster, simpler, and more robust. The latency is also reduced thanks to multiplexing through a single TCP connection.
✅Easy to set up with a dedicated WordPress plugin
RocketCDN applies the best CDN settings in one single click. There’s no configuration part at all with the DNS settings. Instead, the setup is automatic. It also offers an intuitive GUI to manage and purge cached content.

The WordPress plugin allows you to enable RocketCDN on your WordPress website in two easy steps:
- Install the plugin and activate it
- Add the RocketCDN API key
That’s it! All of your static assets on your website will be served through the CDN.

Managing latency is straightforward with RocketCDN!
Using RocketCDN allows you to distribute content more efficiently worldwide, save on latency and increase the speed of your website. RocketCDN handles the technical settings, and you have up to 48 hours to cancel it if you don’t see any improvements. Try RocketCDN and start reducing latency today!