Are you trying to understand what’s a CDN and how it works? A CDN (content delivery network) ensures that all international visitors get the same speed experience when accessing a website, no matter the location. In this in-depth guide, you’ll understand how a CDN works, how to use it, and why you need it to improve performance.
What’s a CDN?
A CDN (content delivery network) is a group of connected servers strategically placed around the world to deliver web content as fast as possible.
Those servers are called Points of Presence (PoPs) and use caching to temporarily store copies of the content, so a user can access it faster through a closer server. It aims at bringing static assets like text, images, CSS, JS files, and web fonts, closer to the website’s visitors.

CDNs channel the content to specific PoPs based on the distance, PoPs availability, and connection speed. There are two methods to deliver the content:
- The “pull method” is where the CDN is responsible for pulling the right content to be delivered to visitors.
- The “push method” allows users to push specific content to the CDN by manually uploading it.
Key terms
- Origin server: server that contains the original web page.
- PoPs/edge servers: data centers located around the world that caches content retrieved from the origin server.
- Caching: storing a copy of the files so they can be accessed more quickly for the next visit.
How a CDN Works
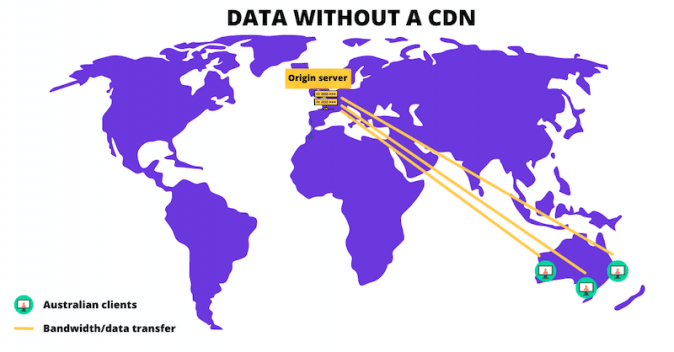
To illustrate how a CDN works, we can picture an e-commerce site with servers located in Paris but with visitors willing to access the website from Australia. Let’s look at the effect of a CDN on content delivery:
Without a CDN
For every resource (text, CSS files, JS files, and images) a request goes from the user’s device in Australia to the servers in Paris. That long distance between the customer and the server causes a longer loading time.

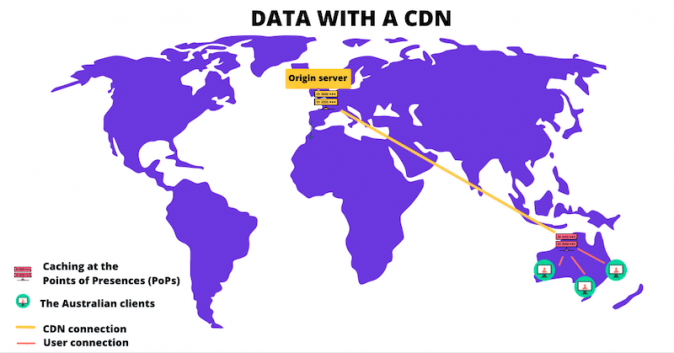
With a CDN
A CDN cuts down the distance between Australia and the servers in Paris. Instead of delivering the content all the way from Paris, it delivers it via a Point of Presence (PoP) in Australia. As a result, a CDN makes the content available faster for Australian customers.

A CDN puts the content in many places at once, providing superior and faster coverage to users. But how to measure the real impact of a CDN on performance and what are the main metrics to focus on?
Why a CDN is Important for Performance
It’s important to use a CDN to reduce the waiting time experienced by users when trying to access a web page.
A CDN uses edge computing, a distributed system that brings computation and data storage closer to the sources of data thanks to caching. The goal is to provide high performance and availability by efficiently distributing the content to users around the world. A CDN temporarily stores content at the Points of Presences (PoPs) which reduces latency and delivers the same content to multiple users more efficiently.
CDN Performance Metrics
There are 4 important CDN metrics to master in order to understand better how CDN is correlated with the overall performance of a website.
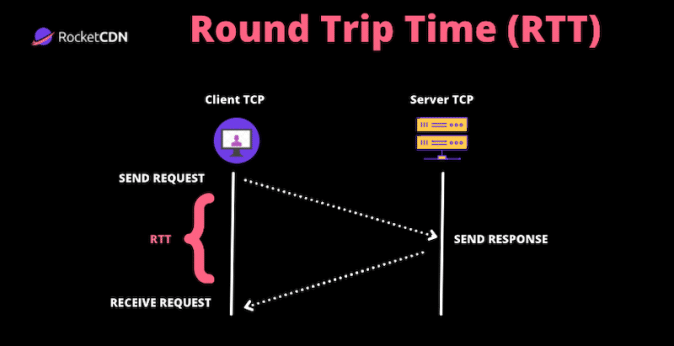
1. Round Trip Time (RTT)
Round Trip Time is one of the key metrics to measure the latency of a network and page load times. RTT is the amount of time it takes for a response to reach a client’s device following his request.

If the RTT is too high, time-outs will occur, thus reducing performance. A CDN decreases RTT because the users’ requests are handled by a local PoP and not the origin server.
How to calculate RTT in an easy way? It’s the average server round-trip time plus the average round trip to the client.
As a result, a CDN reduces data transfer time between the cache servers and the user’s device in order to improve page load times. The core idea is to get faster page loads and lower bandwidth costs for users located far away from the servers.
2. Time-to-live (TTL)
Time-to-live (TTL) is the period of time that a piece of data should exist on a computer or a network before being removed. In the context of CDNs, TTL refers to content caching, which is the process of storing a copy of your website resources at a Point of Presence (PoP). It helps to prevent the data from circulating indefinitely in the router’s path.
CDNs use a TTL to determine how long cached content should be stored in a PoP before a new copy is fetched from an origin server. This optimization technique allows a CDN to serve the content closer to a user while reducing the bandwidth.
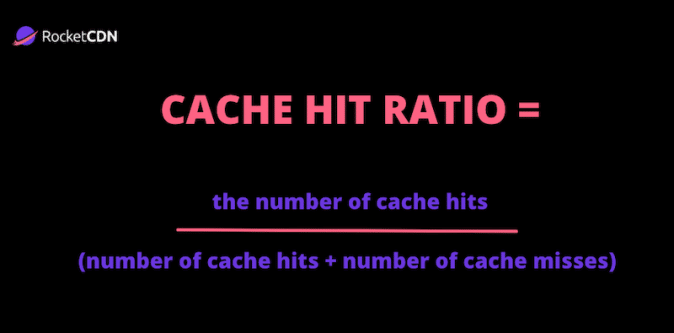
3. Cache Hit Ratio (CHR)
The Cache hit ratio measures how effectively a CDN serves resources from the cache. The cache hit ratio is defined as the number of cache hits, divided by the total number of cache hits and misses.

How to interpret the results
- CHR of 0: a freshly initiated cache
- CHR of 95-99%: ideal score
A good CDN provider should supply you with analytics and reporting regarding your Cache Hit Ratio.
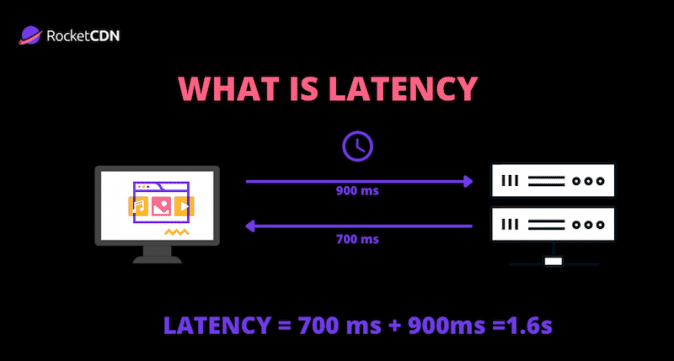
4. Time To First Byte (TTFB) – Network latency
Network latency – also called lag – is used to describe delays in communication over a network. To measure it, Time To First Byte (TTFB) is a useful indicator because it tells how fast the content can be transferred from the client to the server and back. In plain English, TTFB simply measures this “waiting time”.
The first cause of high latency (or high TTFB) is distance. Therefore, using a CDN will improve the TTFB metric by minimizing that distance and helping the content to be delivered faster on the visitor’s screen.

How CDNs Improve Network Performance
1. CDNs Optimize Largest Contentful Paint (Core Web Vital)
The Largest Contentful Paint (LCP) is a Core Web Vitals metric that measures the loading performance of a website. It tells how long it takes for the largest element to become visible on the user’s screen. A high LCP is generally caused by a slow server response time resulting in both high Round-Trip-Time and Time-To-First-Byte. If the server takes too long to send the content requested by the user, Google penalizes the website and gives a bad LCP score. In that case, a CDN is useful to ensure that the largest content is delivered as quickly as possible around the globe.
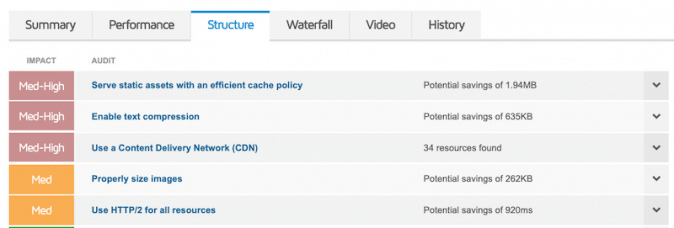
2. CDNs Address High-Priority Lighthouse Recommendations
Using an efficient CDN will fix two Lighthouse recommendations, namely:
A CDN cache the static assets in the Points of Presences, giving an equal speed experience to your users across the globe.
- Enable text compression
Text compression (such as GZIP compression) reduces bandwidth costs and provides a faster experience for the users. This can be directly applied on the origin server or on the fly– compressed on the PoP servers.
Using a CDN will also fix the following custom GTmetix suggestion:
- Use a Content Delivery Network
GTmetrix encourages users to integrate their website with a CDN in order to speed up their resources.

3. CDNs Get Faster HTTP Requests
With a CDN, the HTTP requests will be delivered faster for two main reasons:
Reason #1 – If the CDN serves assets through HTTP/2 then the speed increases and reduces the round trip times (RTT). HTTP/2 is a more secure protocol that uses binary codes instead of plaintext. In that case, the header of the web page only needs to be sent once, resulting in an improved loading time.
Reason #2 – Deploying HTTPS on a WordPress site can add some loading time to the page. In fact, once the SSL certificate is installed, HTTPS needs more handshakes than the regular HTTP protocol. This time-consuming phase can be optimized with a CDN and its edge certificates, reducing the overhead of SSL handshakes.
How to Use a CDN and Connect it to a Website
Using a CDN and connecting it to a website depends on how and how the website is originally hosted. There are three options.
- Via a Hosting Provider
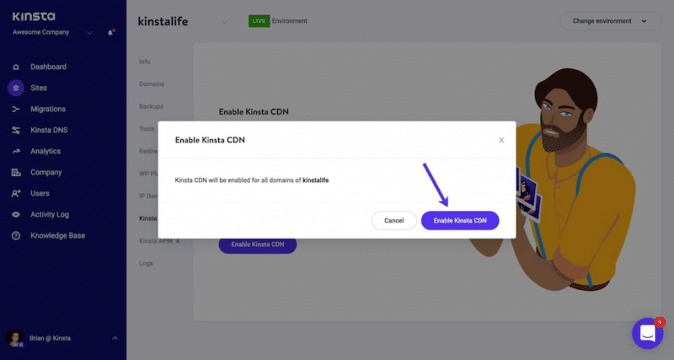
If a website is hosted by a high-end provider like Kinsta or Bluehost then they are likely to offer a built-in CDN or as an extra service. For example, Kinsta provides a CDN for free and enables it by default for all plans. In the cPanel, there is an option to directly activate or deactivate a CDN:

Note about using a CDN from the high-end hosting providers: Some of them are actually “Reverse Proxies” not actual CDNs.
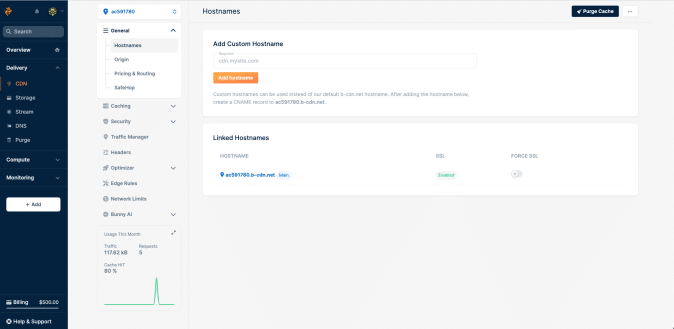
- Via the CDN cPanel (Manual Configuration)
To set up the most popular CDN providers like Cloudflare or Bunny CDN there are a few technical steps to follow in their respective cPanel:

Step 1 – Create an account on the CDN’s website
Step 2 – Add the site URL that needs to connect to the CDN service
Step 3 – Confirm and set up your DNS records
Step 4 – Update nameservers to point toward the CDN (the CDN will give a new set of nameservers to replace existing ones)
Step 5 – Configure some basic options (such as SSL/TLS encryption mode)
Step 6 – CDN is activated
- Via the CMS (The Easiest Way)
For instance, a WordPress plugin helps to optimize the CDN settings and to access all the options directly via the WordPress dashboard. Simply download and connect the site to the CDN using an API Key provided by the CDN company.

Once the previous steps have been followed, it’s important to check if the CDN has been properly integrated into the website.
How to check if the CDN actually works
Checking that your CDN is properly installed allows verifying if the integration process was successful. There are three easy ways to check if a CDN works:
- By inspecting the “Page Source” of the site with a right-click on the page.
- By running a performance audit, the CDN-related warnings should disappear and the LCP metric should be better.
- By checking the speed of a website from different locations.
The next part explains why users should consider distributing the content through a CDN.
Why Use a CDN
A CDN will be particularly useful if a website is in one of these two situations:
- It receives international visitors coming from different countries
- It has an origin server with not enough resources. In that case, putting static files through a CDN will help to take off some weight from that server.
There are 4 main reasons why a website should be connected to a CDN.
#1 Performance
Websites run faster with a CDN and this is mainly due to caching. The content is stored on the cache servers (Points of Presences) that are closest to the international users. The requests are pulled from those data centers instead of being pulled all the way from the origin server.
Moreover, there are some additional advantages of using a CDN besides just the performance factors.
#2 SEO
An important thing to highlight is that using a CDN will not affect your SEO when set up properly. On the contrary, when it comes to search engine optimization, page speed is a crucial factor influencing page ranking.
#3 Reliability, Up-Time, and Security
A CDN can become a sort of firewall to protect a site from going down during a DDoS attack for example. On top of that, a CDN usually serves the files over HTTPS, a secure way to exchange data between the server and the user’s browser. It should also be possible to add an SSL certificate to your Content Delivery Network (CDN) so that users can make secure connections even through the CDN.
Serving the data through secured connections improves uptime and reliability.
#4 Reduce Bandwidth Costs
Web hosting providers usually charge for the amount of transferred data from the origin server to the users’ device (referred to as “bandwidth limit”). As CDNs cache the content in the PoPs, fewer back-and-forths to the origin server is needed for the data. The host server is less solicited resulting in lower bandwidth costs. In fact, A CDN will be handling over 60% of your total website’s bandwidth, which reduces the pressure and the load on your origin server.
Using RocketCDN to Speed Up Your Site
Trusted by more than 6000 customers, RocketCDN is a powerful CDN that ensures fast data delivery around the globe, thanks to caching. It’s simple and easy to use – RocketCDN does all the advanced configuration and there is almost nothing to do on the user’s side.
Strategic geographic positions of the Points of Presences
✅ Powered by Bunny CDN, RocketCDN offers more than 121 PoPs (full-stack edge servers) to ensure worldwide coverage and minimize latency caused by geographical distance.

Easy setup
✅ RocketCDN applies the best CDN settings in one click. There’s no configuration part at all and it’ll set up automatically. It also offers a GUI to manage and purge cached content.
The whole setup can be done in 4 steps only:
- Create a RocketCDN account and get a monthly subscription
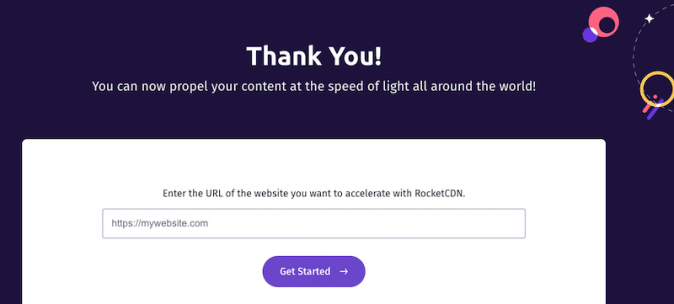
- Add the URL of the domain you would like to speed up and click on Get Started

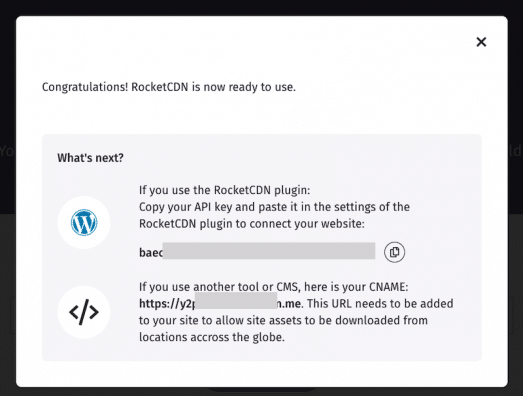
- That’s it, the API key is generated and RocketCDN is ready to use

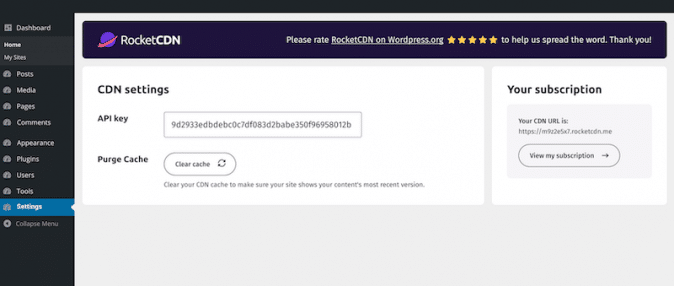
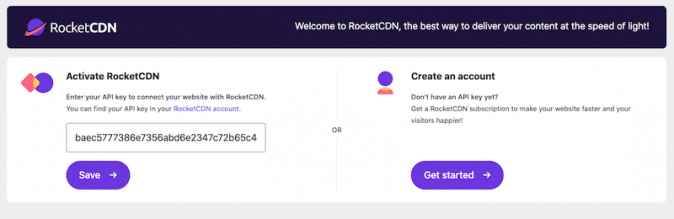
- {For WordPress users} Install the free RocketCDN plugin and paste the API key as shown in the field below:

That’s it. RocketCDN doesn’t need any other tweaking after the installation.
Compatible with the rest of the web tools and hassle-free integration with any CMS
✅ RocketCDN is compatible with any website technology making it easy to connect to any CMS including WordPress or Joomla. In fact, there is a WordPress plugin that automatically points your assets to RocketCDN.

Once the RocketCDN’s plugin is activated it will automatically rewrite all URLs, such as those for CSS, JavaScript, and images, to be served by a content delivery network. The only thing to do is to link up the content to the custom CName.
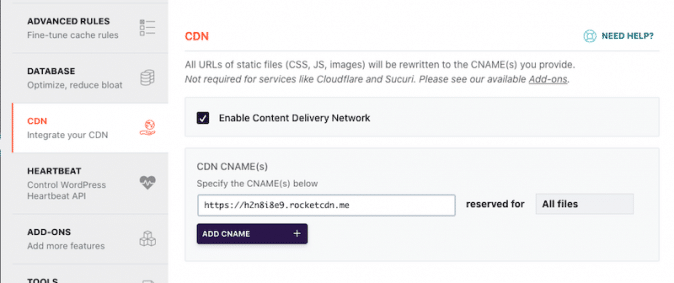
For fervent users of WP Rocket – one of the best cache plugins on the market – RocketCDN has tight integration with WP Rocket as shown in the screenshot below:

Unlimited bandwidth and scalability
✅ RocketCDN can easily handle a lot of visitors and unexpected peaks of traffic and still deliver the content quickly. Moreover, it offers unlimited bandwidth.
Network security
✅ RocketCDN includes Secure Sockets Layer (SSL) traffic.
Support Gzip and Brotli compression
✅ RocketCDN automatically configures optimal performance settings and applies GZIP compression on the content ready to be delivered through the CDN.
Serve the content in HTTP/2
✅ RocketsCDN does serve the content in the HTTP/2 protocol resulting in better performance.
A Cache Hit Ratio > 90%
✅ The Cache Hit Ratio of RocketCDN is superior to 90% meaning that the cache is able to process many requests successfully, compared to how many requests it receives. A high cache hit ratio helps to determine if a CDN is effective or not.
Image optimization
✅ RocketCDN will be applied on all the static files, including the assets URLs of the images that are present in the HTML of the page.
Ability to set canonical tags on headers
✅ RocketCDN automatically sets canonical tags on the headers. They tell the browser which one is your origin asset to avoid duplicating content. This benefits the SEO and the ranking of a website.
Value for money and lowering bandwidth costs
✅ Another benefit of choosing RocketCDN is without any doubt its price: it only costs $8.99/month and $7.99/month for WP Rocket’s clients. On top of that, RocketCDN decreases bandwidth costs because it reduces the data burden of relying solely on the hosting system.
Support
✅ Fast and efficient support with qualified supporters is crucial to debugging a website using a CDN. The RocketCDN’s team has been thoroughly trained to fix issues as quickly as possible.
Performance: a CDN should be faster than your origin server
✅ Run a performance test from a server far away from your origin server and compare the results before and after using the CDN.
Bonus: How to see the actual performance improvements of RocketCDN?
- Deactivate the CDN
- Run a few tests using GTMetrix from a testing location far from the origin server
- Reactivate RocketCDN
- Run more tests using the same server location as before and compare the load times of each file.
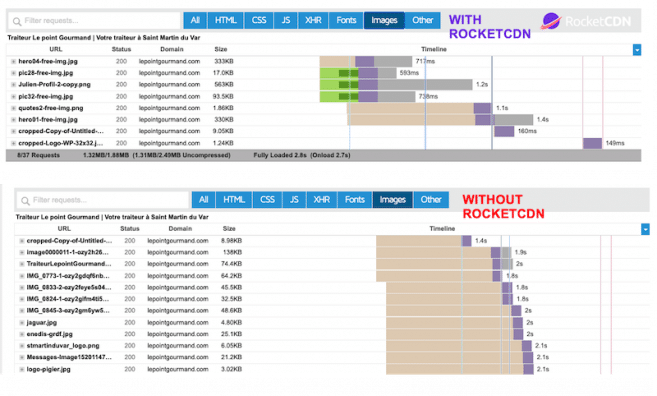
In the example below, the test site has an origin server in Paris. We compared the load time from Vancouver, Canada to see what difference Rocket CDN would make. On average, images loaded much faster with RocketCDN activated:

RocketCDN definitely helps reduce the physical distance between a user and the requested data resulting in faster websites. And the key advantage is that there are no advanced settings to perform on the user’s side, RocketCDN applies all the settings. You can try it and cancel your subscription for free up to 24 hours after your purchase. Get Started with RocketCDN today!